メニュー
目次
デジタル画像とは
ビットマップ方式とベクトル方式
画像(image, picture)をコンピュータ上で扱うためには,音と同様に画像もデジタル化する必要がある.画像をデジタル化するには,大きく2種類の方法が存在する.
- ビットマップ方式(bitmapped graphics)
- ベクトル方式(vector graphics)
ビットマップ方式は,画素と呼ぶ点の集まりとして画像を表現する.それに対してベクトル方式は線と面の集まりとして画像を表現する方式である.ビットマップ形式は画像そのままをデジタイズするようなイメージに近い.ベクトル方式は,画像そのものではなく画像中に存在する物体の輪郭形状をデータ化するイメージとなる.
ただし,コンピュータのディスプレイに表示したりプリンタで印刷したりするなど,何らかの出力を行う際には,例えベクトル形式の画像データであっても,一度コンピュータ内部でビットマップ形式に変換されてから出力されることになる.ディスプレイやプリンタ自体がビットマップ形式の機械であるためである.
両形式は使用目的に適して選択され,写真・絵画などのデジタル化の場合にはビットマップ形式,地図やイラスト・グラフ・ロゴマークなどの図案に対してはベクトル形式が選択される.これらのデータを作成したり修正するためにはグラフィックソフトが必要である.ビットマップ形式に対応したグラフィック作成ソフトとしては,Windows標準のペイントや,市販ソフトではAdobe社の Photoshopが有名である.一方のベクトル形式に対応したソフトとしては,WordやExcelなどの作図機能がそうであり,市販ソフトとしてはやはりAdobe社のIllustlatorが有名である.
ベクトル方式の場合,拡大・縮小を行っても基本的に直線・曲線の長さなどを変更するだけですむ.このため,きれいな輪郭のまま拡大縮小が可能である.これに対してビットマップ方式の場合,下手に拡大すると,画素の粗さが変わってジャギ(ぎざぎさ)が目立つようになるか,それをごまかす処理により輪郭をぼかすことになる.一方で,ベクトル方式の場合には,直線や曲線の座標の取りかたや,曲線の計算式,幅のある線の扱いなど細かいところで表示するプログラムに依存する部分が多い.このため,使用するオペレーティングシステムやアプリケーションソフトの種類によって,表示内容が異なる可能性がある.
より具体的な話題は次のフォントデータで説明する.
(例)フォントデータ
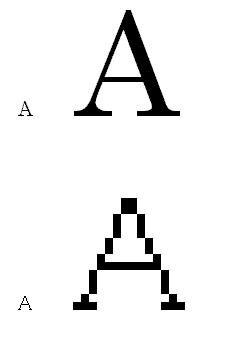
文字のデジタル表現で述べたように,文字には字形を表現するためのフォントデータが必要である.このフォントデータは画面表示や印刷に用いるための文字のデザインを格納しておくグラフィックスデータ(画像情報)である.前述したとおり,画像表現には2方式存在し,フォントデータにも2種類のタイプが存在する.


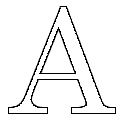
上の方がベクトルフォントで,下がビットマップフォントの例となる.ベクトルフォントの場合,実際にデータとして保持されているのは,右の図に示した文字の輪郭線の情報である.各頂点の位置とそれを結ぶ直線と,曲線をデータ化する.直線をデータ化するには,2つの端点の座標だけでよい.曲線データの場合には端点の座標の他に,曲線形状を指定するための制御点の座標が必要となる.曲線は方程式で表現されており,スプライン曲線やベジェ曲線の式がよく使用され,どの種類の式を用いるかによって必要な制御点の数は異なる.2次のスプライン曲線の場合には,制御点がひとつ,ベジェ曲線の場合には2つ必要である.
フォントデータに関しては,初期のコンピュータではビットマップフォントだけが使用されていた.これは,画面に表示する際にビットマップをそのまま表示すればよかったため実現が簡単なためである.ただしビットマップ形式では拡大縮小することが不得意であるため,初期のコンピュータでは文字の大きさを基本的に変更することができなかった.
その後ベクトルフォントが開発され,画面上でも文字の大きさを自由に変更できるようになった.しかし,ベクトルフォントを画面に表示するためには,画面の解像度などに合わせてベクトルフォントの大きさを調整し,それをビットマップ形式に変換した上で画面に表示する必要がある.そのため一文字画面に表示するだけでも,そのための計算処理が必要であり,初期のコンピュータでは負担が大きかった.このため初期のコンピュータでは印刷画面のプレビューなど,必要なときにしかベクトルフォントは利用できなかった.
しかし,現在の高性能なコンピュータではその程度の計算処理にかかる負荷はまったく問題とならず,通常の画面表示などすべての場面でベクトルフォントが主流となっている.
